React.js Development Services
Build dynamic web apps with React.js. We deliver results you win audiences and achieve business goals.
Industries We serve In ReactJs Development Services
We have reliable React JS developers and trusted experts on our side when you work with us for your React development services. E-commerceReact.js is a fantastic framework for developing dynamic and interactive user interfaces, which makes it perfect for a smooth online buying process. React can be used to create features like wishlists, product carousels, and customized suggestions.
E-commerceReact.js is a fantastic framework for developing dynamic and interactive user interfaces, which makes it perfect for a smooth online buying process. React can be used to create features like wishlists, product carousels, and customized suggestions. FintechIn the financial industry, responsive and secure applications are essential. Because of its performance-focused design and modular architecture, React is a good choice for developing dependable financial applications, such as investment dashboards or online banking systems.
FintechIn the financial industry, responsive and secure applications are essential. Because of its performance-focused design and modular architecture, React is a good choice for developing dependable financial applications, such as investment dashboards or online banking systems. Media and EntertainmentReact.js can be used to create feature-rich and visually appealing web applications for social media, online gaming platforms, and streaming services. It is a useful tool in this field because of its seamless handling of real-time updates and user interactions.
Media and EntertainmentReact.js can be used to create feature-rich and visually appealing web applications for social media, online gaming platforms, and streaming services. It is a useful tool in this field because of its seamless handling of real-time updates and user interactions. Education and LearningBy using the React.js interactive features, educational tools and platforms such as interactive tutorials, quizzes, and personalized learning paths can be made that are both engaging and educational.
Education and LearningBy using the React.js interactive features, educational tools and platforms such as interactive tutorials, quizzes, and personalized learning paths can be made that are both engaging and educational. Real estateReact js features can be used to great advantage when creating interactive property listings, virtual tours, and user-friendly search functions for real estate websites.
Real estateReact js features can be used to great advantage when creating interactive property listings, virtual tours, and user-friendly search functions for real estate websites. HealthcareReact could be used to develop internal applications for appointment scheduling, patient portals, or data visualization dashboards, all while maintaining strict compliance with regulations regarding the security of patient data.
HealthcareReact could be used to develop internal applications for appointment scheduling, patient portals, or data visualization dashboards, all while maintaining strict compliance with regulations regarding the security of patient data.What Kind of React.js Development Services Do We Offer?
Let’s see how it works
01
React.js UI/UX DevelopmentStart creating visually attractive and dynamic user interfaces using React.js. We focus on usability, performance, and a Smooth user experience.02
Front-end DevelopmentWe use cutting-edge front-end technologies like React.js to create dynamic and responsive web applications.03
Back-end DevelopmentWe build reliable back-end systems, frequently with Node.js, to power your React.js application and guarantee Smooth functionality and data handling.04
React MigrationStart giving your web app a new lease on life. React.js is a modern framework that we use to migrate your application smoothly.05
Quality Assurance (QA)Make sure the user experience is perfect. Your React application is thoroughly tested on a variety of platforms and devices by our QA team.06
MVP and PrototypingVerify your idea as quickly as possible. To test concepts and get user input, we develop Minimum Viable Products (MVPs) and React-based prototypes.07
React Native DevelopmentExpand your reach outside of the web. With React Native, we create native mobile apps and provide a strong and united development environment.08
Progressive Web Apps (PWAs)Use React.js to transform your web application into a PWA. Obtain features that will increase user engagement, such as push notifications and offline capabilities.Why React.js Development for Your Business ?
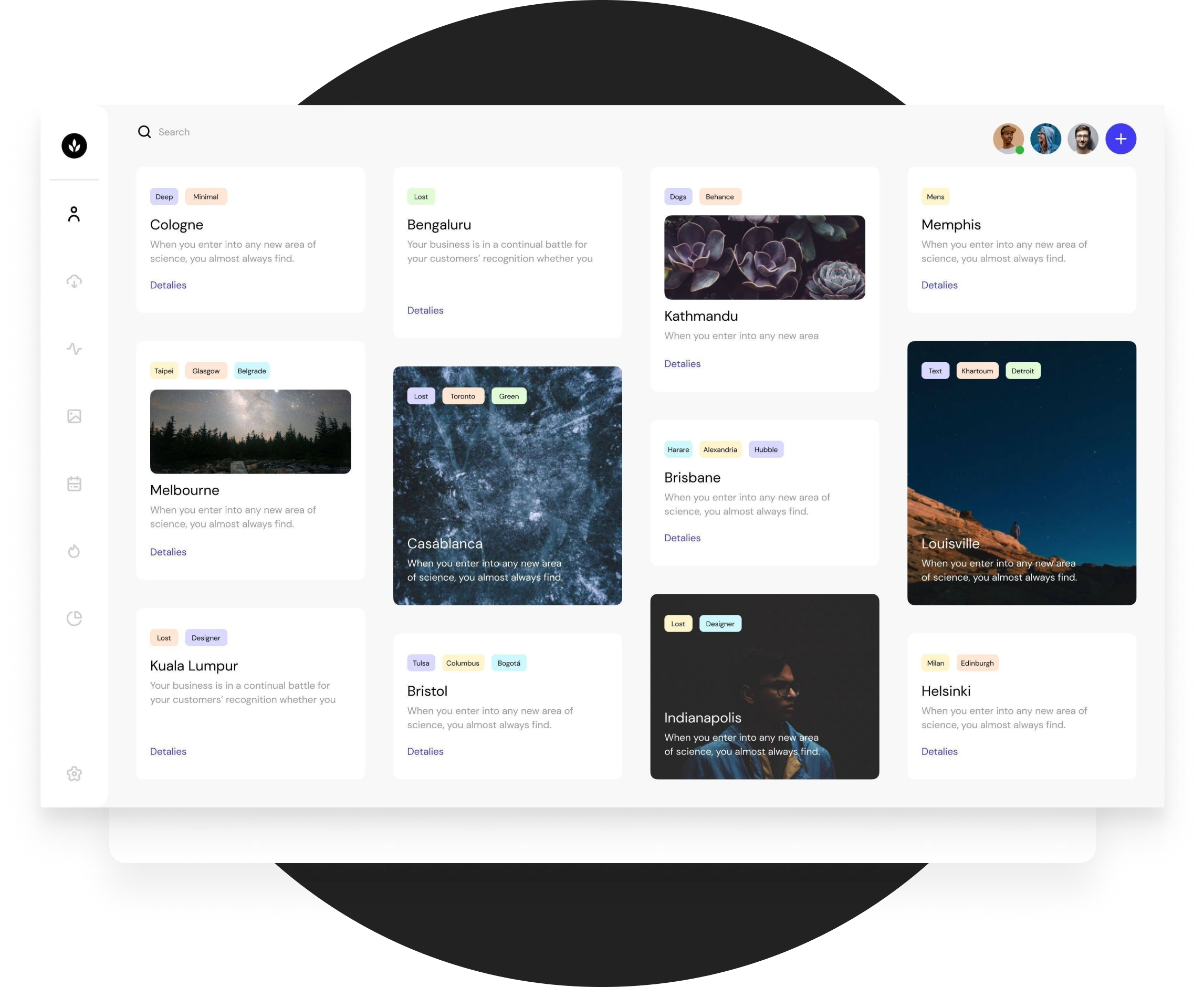
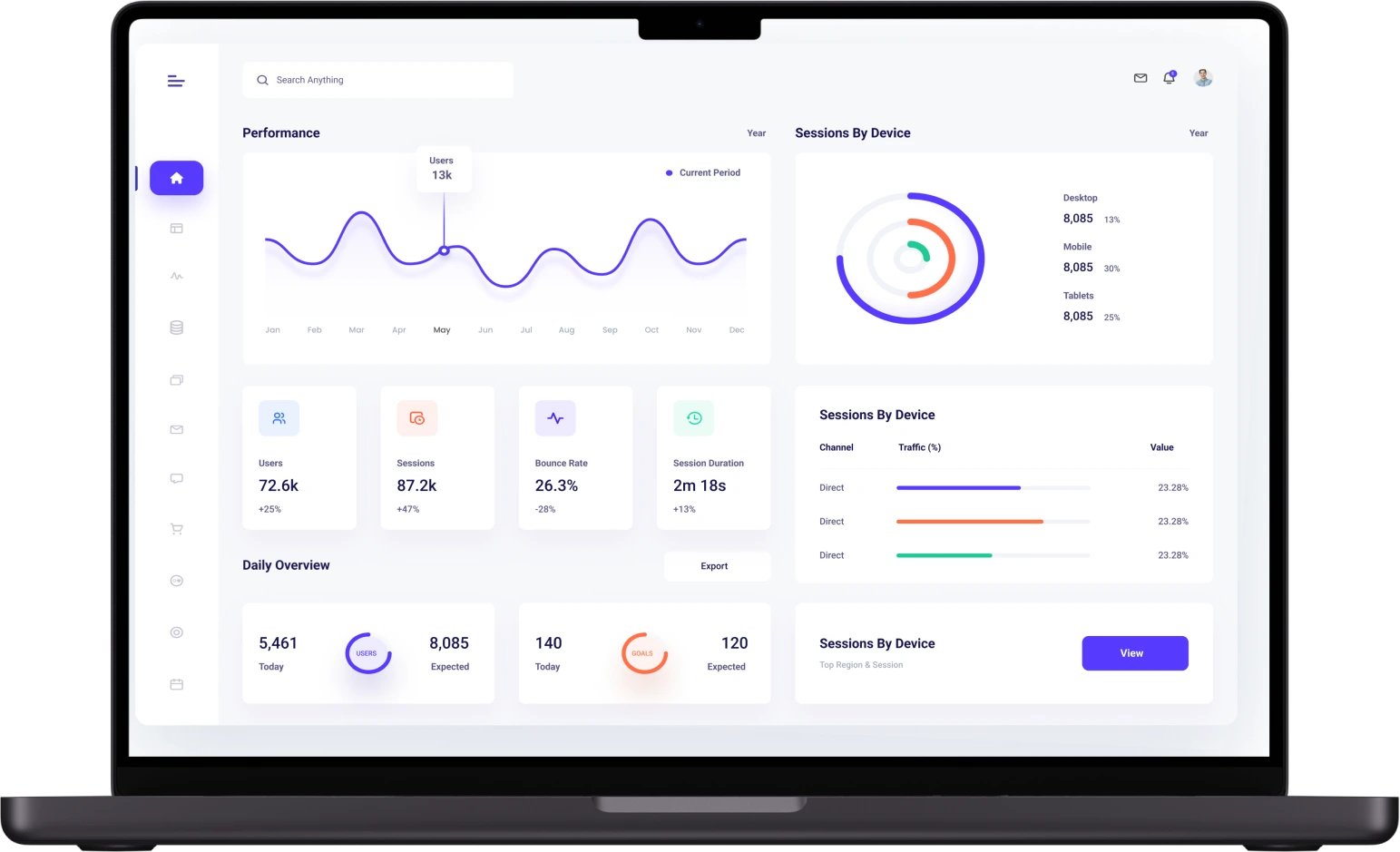
Quicker Development & User-Friendly UI: Utilizing hot reloading and reusable components, you can create dynamic interfaces more quickly.Improved Performance & Scalability: Take advantage of faster rendering and more seamless user interactions with React virtual DOM.Enable development more quickly by utilizing an extensive collection of pre-built solutions and rich ecosystems with third-party integrations.Our Latest React.js Development Works


Commonly Asked Questions Regarding React.js
Faster development cycles with reusable components
and hot reloading.
and hot reloading.
Enhanced user experience through smooth animations
and interactive interfaces.
and interactive interfaces.
Improved performance with efficient rendering and
virtual DOM technology.
virtual DOM technology.
Scalability for large applications is due to its modular
architecture.
architecture.
Rich ecosystem of libraries to accelerate development
and add functionalities.
and add functionalities.
Absolutely! the expertise to analyze your website and
plan a smooth migration to React.js, leveraging its
modern benefits and optimizing performance.
plan a smooth migration to React.js, leveraging its
modern benefits and optimizing performance.
Clear communication is needed to understand your
project goals.
project goals.
Component-based architecture for clean and
maintainable code.
maintainable code.
Thorough testing with unit tests and manual
testing across devices.
testing across devices.
Focus on performance optimization for a
seamless user experience.
seamless user experience.
To start a React.js development project, install Node.js,
‘use npx create-react-app my-app’ to set up your project,
and then navigate to the project directory and run
‘npm start’ to launch the development server.
‘use npx create-react-app my-app’ to set up your project,
and then navigate to the project directory and run
‘npm start’ to launch the development server.